La propriété flex-wrap définit si le contenu sera distribué sur une seule ligne (ou colonne selon l’axe principal) ou sur plusieurs lignes. En clair, si les « flex-items » ont le droit de passer à la ligne ou non.
Les valeurs de flex-wrap sont :
nowrap(les éléments ne passent pas à la ligne, valeur par défaut)wrap(les éléments passent à la ligne dans le sens de lecture)wrap-reverse(les éléments passent à la ligne dans le sens inverse)
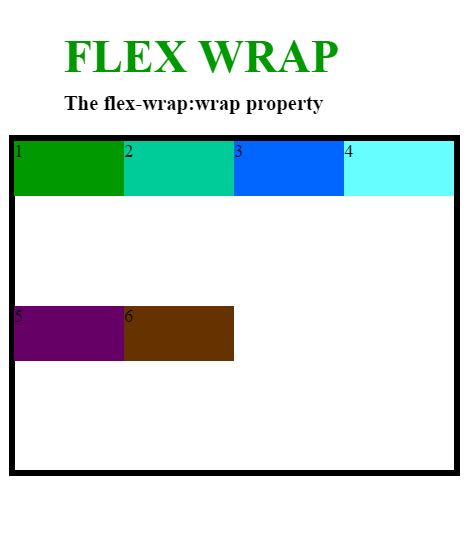
Résultat :