Élément clé à plusieurs égards, elles sont souvent négligées par les débutants. On en choisit une qui a l’air joli et c’est parti !
Elles participent pourtant à donner le ton de votre publication, elles jouent pour une grande part dans sa lisibilité et enfin, leur choix est souvent le reflet de la qualité globale de votre mise en page.
Le vocabulaire
Tout ce qui a trait au dessin de lettres, et l’utilisation de caractères est réunie sous l’appellation typographie.
La typographie a son jargon. Du coup, difficile de faire un cours dessus sans l’utiliser.
Police ou Fonte ?
Pour commencer, quelle est la différence entre une police de caractère et une fonte ?
Une police de caractères, ou police d’écriture, désigne l’ensemble des dessins des caractères composant l’alphabet (mais aussi les chiffres, les ponctuations…), d’une même famille, pour tous styles, corps, chasses et graisses. Par abus de langage, on parle souvent de typo.
Une fonte par contre, est l’ensemble des caractères d’une même police, mais également d’un même style, d’une même graisse, d’une même chasse et d’un même corps.
C’est simple, non ?
Euh… Non…
Mais si ! Arial est une police de caractère. Mais, Arial italique gras 12pt est une fonte et Arial italique gras 10pt en est une autre.
C’est toujours plus simple avec un exemple.
Anatomie de la lettre
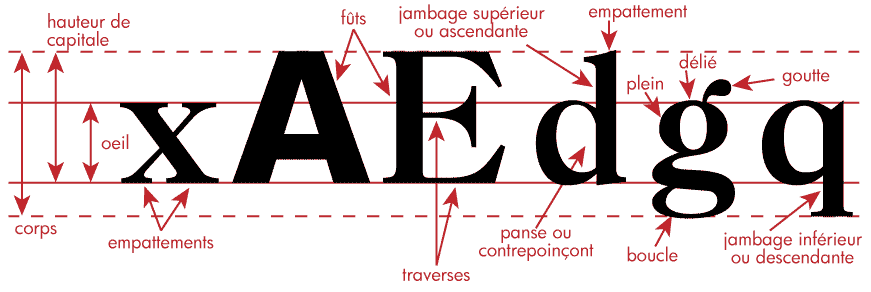
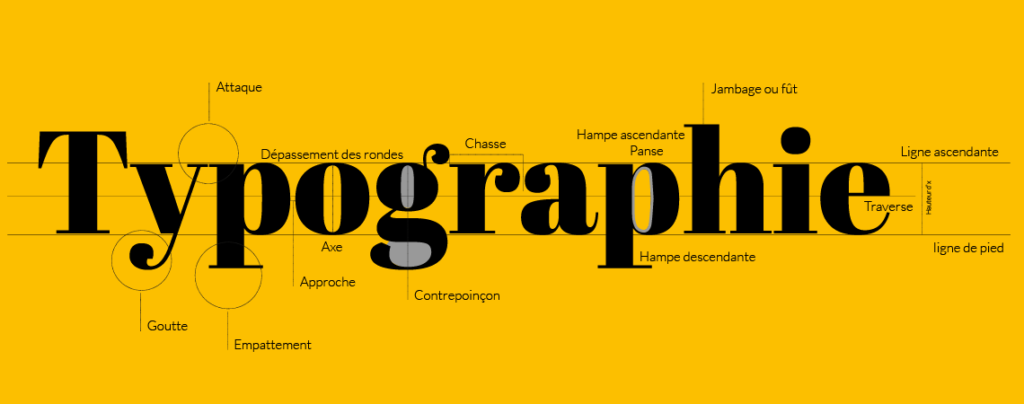
Chaque partie d’une lettre a un nom. Voici une petite planche anatomique, pour tâcher d’illustrer tout ça.


Lorsque l’on parle de l’œil de plusieurs caractères, on dit les œils des caractères, et pas les yeux. C’est spécifique à la typographie, n’essayez pas dans un autre contexte, ça na passera pas…
Bon, tous ces termes ne sont pas à connaître par cœur tant que vous ne travaillez pas directement à la création de polices. Les avoir vu une fois est déjà bien.
Ce qui est indispensable par contre, c’est la notion d’empattement. Pour être sûr que c’est compris, voici une série de caractère sur lesquels les empattement ont été marqués en rouge.

La première police (Myriad) n’en possède pas. La seconde (Bodoni) en possède.
Les empattements sont appelés serif en anglais. Une police sans empattement pourra donc être appelée NOM_POLICE sans serif, voire carrément NOM_POLICE sans
Majuscule et minuscule ?
En typographie, on ne dit pas les majuscules, mais les capitales. Il existe également les petites capitales qui ont la même hauteur que les bas-de-casse, mais qui ont la forme des capitales.
De même, on ne dit pas les minuscules, mais les bas-de-casse. Du temps des caractères en plomb, ils étaient placés dans des boîtiers (des casses), et les lettres minuscules étaient en bas. On les appelait donc bas-de-casse, et c’est resté.

Taille des caractères
La taille des caractère, soit le corps si vous avez suivi, est exprimé en points (pt). Un point vaut 0.376mm. Cette unité ne représente plus rien de spécifique aujourd’hui, mais l’appellation est restée. Il faut faire avec.
Graisse
La graisse d’une fonte, correspond à l’épaisseur de son dessin. Vous en connaissez sûrement au moins deux : normal et gras. Mais il y en a d’autres.
Voici l’échelle des graisses d’une police, de la plus fine à la plus épaisse. On utilise souvent des mots anglais, mais je vous ai indiqué l’équivalent français.
- Ultra Light / Très Léger
- Thin / Fin
- Light / Léger
- Regular ou Book ou Roman / Romain ou Normal
- Demi Bold ou Medium / Semi Gras
- Bold / Gras
- Extra Bold ou Heavy / Très Gras
- Black / Noir
- Extra Black / Très Noir
Comme vous le voyez, la progression est logique.
Chasse
A ces variations de graisse, on peut ajouter des variations de chasse. La chasse se définit comme la largeur de la lettre + l’espace qui la suit.
Ci-dessous, la chasse d’O (ok, elle était facile… ).

En variant la chasse, on change la largeur de la lettre, sans changer son corps, sa hauteur.
On a l’échelle suivante, de la chasse la moins large à la plus large :
- Condensed / Condensé
- Semi Condensed / Semi Condensé
- Normal
- Semi Extended / Semi Étendu
- Extended / Étendu
Italique
Celui-là, vous le connaissez sans aucun doute : l’attribut italique. Le texte est incliné vers la droite (environ 12° de manière générale). Comme ce texte, par exemple.
Quand le texte n’est pas en italique, on dit qu’il est romain.
Une fonte italique n’est pas simplement une version penchée de la fonte romaine. Bien souvent le dessin de la lettre change significativement. Certains programmes peuvent simuler l’italique ou la graisse dans le cas où la fonte n’existe pas, mais la qualité est toujours moindre qu’une fonte dessinée spécialement.

Déclinaisons
Chacun de ces attributs pouvant être combiné, il peut exister beaucoup de fontes dans une police.
C’est d’ailleurs une différence importante entre les polices professionnelles et les autres. Les polices professionnelles ont souvent un nombre de déclinaisons bien plus élevé que les polices non professionnelles.
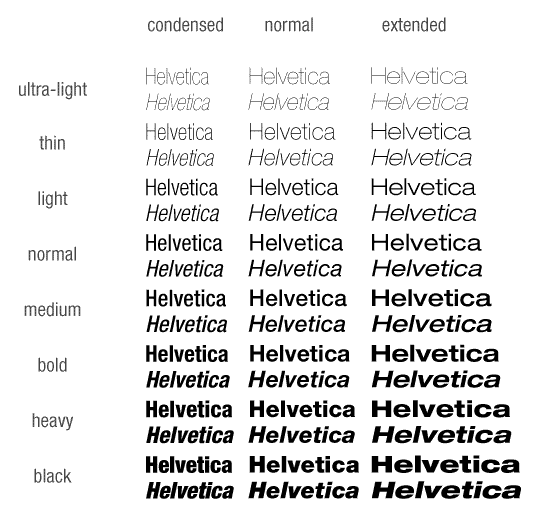
Voici un exemple de toutes les possibilités avec la police Helvetica Neue.

Interlignage
L’interlignage est l’espace qui sépare deux lignes de texte.
Pour les textes longs, il faut veiller à choisir un interlignage ni trop faible (qui fatigue rapidement l’oeil), ni trop grand (qui peut nous faire sauter des lignes, ou revenir sur une ligne déjà lue).
L’impression qui se dégage d’un texte long vu de loin est appelé gris typographique.
Si le gris typographique est sombre, ça signifie que l’interlignage est trop faible. Et s’il est clair ça signifie que l’interlignage est trop grand.

Alignement des textes
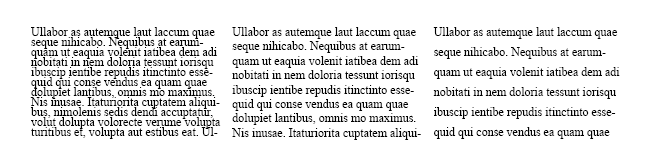
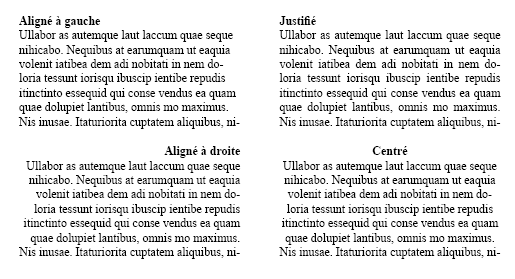
Justifié
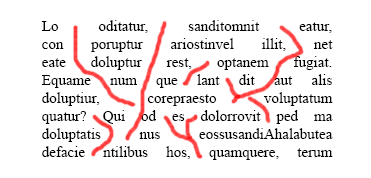
L’alignement le plus classique. Esthétiquement plaisant, il faut cependant veiller à le configurer correctement pour éviter ce qu’on appelle des lézardes. Ce sont des espaces blancs entre les mots qui s’enchainent verticalement et qui font comme une fissure dans un mur.

Aligné à gauche
L’alignement le plus utilisé après le justifié. On dit que le texte est ferré à gauche et en drapeau à droite (la fin des lignes, de longueurs différentes forment comme un drapeau).
Moins plaisant esthétiquement, des études montrent cependant qu’il est plus facile à lire que le texte justifié, les différentes longueurs de lignes fournissant des repères à l’œil.
Aligné à droite
Peu utilisé car contraire à notre sens de lecture. Mais cela peut justement créer de la surprise et de la dynamique dans une mise en page. On l’utilisera beaucoup pour des légendes d’images.
On dit que le texte est ferré à droite et en drapeau à gauche.
Centré
Très rarement utilisé pour les textes longs, il conviendra plutôt aux titres.

Les différents types de polices et leurs connotations
Il y a eu plusieurs tentatives de classification des polices de caractères. La plus utilisée est la classification Vox-Atypi, inventée en 1952 par Maximilien Vox.
Elle se décompose en trois familles qui comprennent elles-mêmes plusieurs groupes suivant certains critères comme les empattements et leurs formes, la taille de l’œil, etc. Mais, malgré tous les efforts de son inventeur, une police peut très bien avoir les caractéristiques de plusieurs groupes.
Famille des caractères classiques
Cette famille se caractérise par des empattements triangulaires, et comme son nom l’indique, un certain classicisme.
Les Humanes
Ce groupe comprend les premiers caractères à avoir été gravés à la Renaissance. Ils sont encore très imprégnés du tracé de la main. Le contraste entre pleins et déliés est faible. La transversale du « e » est penché, tout comme l’axe des pleins et déliés (visible sur le « e »).
Toutes ces raisons font que ces caractères sont très ancrés dans la Renaissance, ils pourront convenir pour des travaux se rapportant à cette période, mais ils font maintenant un peu datés.
Par exemple, la police Hadriano.

Les Garaldes
Plus tardives que les Humanes, les Garaldes sont inspirées de lettres du 16ème siècle. Une certaine rigueur vient gommer petit à petit l’influence du tracé manuel. La transversale du « e » devient droite, l’angle de l’axe des pleins et déliés est pratiquement horizontal. Le contraste des pleins et déliés est plus marqué que précédemment. Ces caractères forment la liaison entre les Humanes et les Réales.
La plus caractéristique de ce groupe est la Garamond (voir exemple), voir aussi la Bembo, la Plantin ou la Palantino.

Les Réales
Plus trace de la main dans ces lettres. On a sorti la règle et le compas pour les dessiner. Pleins et déliés sont plus marqués, leur axe est maintenant complétement horizontal. Les empattements s’affinent également, mais restent triangulaires.
Les caractères sont austères, mais en même temps très lisibles. Ils sont utilisés couramment pour les textes des articles des magazines ou des journaux. Les plus connues sont espagnoles. Vous avez sans doute déjà entendus parler des Réales de Madrid.
Par exemple, les polices Baskerville, Times, Perpetua, Caslon (ci-dessous)…

Famille des caractères modernes
Les Didones
Les polices de ce groupe datent de la fin du 18ème, début du 19ème siècle et furent très utilisées en France pour les documents officiels. Aujourd’hui, leur emploi est plus timide justement de par leur utilisation massive à cette époque. Elles évoquent aristocratie et bourgeoisie.
Les déliés sont affinés à l’extrême. Les empattements ont maintenant une forme rectiligne.
Les polices représentatives : Bodoni (voir exemple), Didot, Walbaum, Georgia…

Les Mécanes
Devant leur nom à leur période d’apparition (la révolution industrielle), elles ont été très utilisées à cette époque pour les logos d’entreprises.
Les empattements sont rectilignes, et le contraste entre pleins et déliés est inexistant ou très faible.
Elles véhiculent une image populaire et industrielle.
Par exemple, Rockwell (ci-dessous), Courrier, ou Clarendon.

Les Linéales
Ce groupe comprend toutes les polices sans empattement (soit, un bon paquet). Il n’y a pas ou très peu de différence entre les pleins et les déliés. C’est pourquoi elles peuvent également être appelées polices « bâtons » (mais c’est moins classe).
Elles sont très connotées neutres, informatives, et seront souvent utilisées à cette fin.
Par exemple : Myriad, Helvetica, Futura (ci-dessous), Univers…

Familles de caractères d’inspiration calligraphique
Les Incises
Les incises sont inspirées des caractères taillés dans la pierre. Elles se caractérisent par des empattements qui ressemblent plus à des variation de largeur du trait.
Leur élégance et leur sophistication font qu’on les retrouve souvent sur les plaques des cabinets d’avocats, ou dans les logos des marques de cosmétique.
Par exemple, Optima (ci-dessous), Trajan ou Lithos.

Les Scriptes
Les scriptes, comme leur nom l’indique, sont des polices qui sont formées à partir de calligraphies, liées ou non liées.
On les retrouve souvent sur les faire-parts de mariage, de naissances, pour les écritures calligraphiées.
Par exemple : Dear Joe, PopStar Autograph, Mistral (voir exemple en bas), Palace Script (voir exemple en haut), Edwardian Script.

Les Manuaires
Ce groupe comprend les polices qui s’inspirent ou qui imitent les écritures manuscrites non liées, tracées à la plume.
Elles sont très connotées Moyen-Age, et Heroic Fantasy.
Par exemple, l’Omnia.

Les Fractures
Extrêmement connoté, le groupe des fractures rassemble les polices parfois nommées abusivement « gothiques ». Leur faible lisibilité limite énormément leur champ d’utilisation.
Par exemple : Fraktur BT, Goudy Text (voir exemple).

Les polices décoratives
A cette classification on peut ajouter la famille, très large, des polices décoratives, ou fantaisie, dont voici quelques exemples:

A utiliser avec parcimonie, certaines sont très bien réalisées, mais d’autres font clairement amateur. Elles peuvent convenir pour des titres, mais ne doivent jamais être utilisées pour du texte courant. L’œil se fatiguerait très vite
Bien choisir et bien utiliser une police
Choisir une police
Quand vient le moment de choisir une police, posez-vous les questions suivantes :
- Quel est le ton du document ?
- A qui s’adresse-t-il ?
- Doit-il pouvoir être lu de loin ?
En y répondant, et en utilisant les connotations détaillées dans le chapitre précédent, vous devriez rapidement cibler le groupe de police que vous devez utiliser.
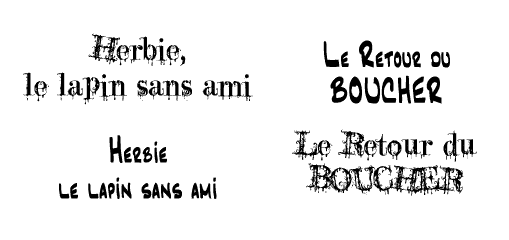
Un petit exemple pour vous montrer comme le choix de la police peut influer sur la perception d’un texte.

Utiliser les polices
Combien de polices ?
On est tenté, lorsque l’on débute, d’utiliser de nombreuses polices dans ses documents. Attention, ça devient vite le fouillis, et plutôt que de rendre l’information plus visible, elle se trouve perdue au milieu d’un flot de mots aux formes différentes.
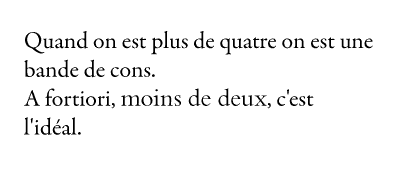
Sauf en cas d’effet graphique volontaire, on recommande de ne pas dépasser deux types de polices par mise en page.
Faire ressortir de l’information
Vous pouvez éprouver le besoin de mettre en avant un titre, un élément de texte. Dans ce cas, deux possibilités:
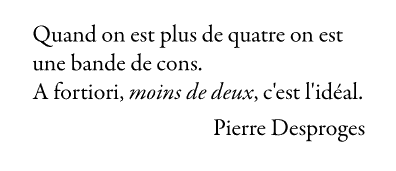
Sans changer de police, vous utilisez une fonte différente (un corps de texte plus gros, une graisse ou une chasse plus importante, de l’italique…), on parle dans ce cas d’enrichissement du texte. Un exemple avec de l’italique, composé en Garamond.

Ou bien vous changez carrément de type de police.

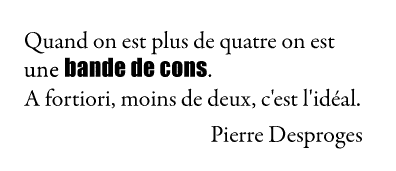
Surtout, évitez les variations de polices issues d’un même groupe (deux garaldes par exemple). Le lecteur percevra une variation sans forcément pouvoir la cibler précisément et ça ne servira pas votre dessein. Si je reprends le premier exemple.

FORMATION WEB DESIGN | Tableau de Bord – Promotion ADA LOVELACE | Formateur : VPG
Plutôt que d’utiliser la fonte italique de Garamond pour mettre en avant une partie du texte, j’ai utilisé la police Bergamo, issu du même groupe (les Garaldes).
Que pensez-vous de la mise en avant maintenant, est-elle efficace ? La voyez-vous seulement ?
Où trouver des polices ?
Polices Gratuites
De nombreux sites proposent des polices gratuites. Attention aux droits d’utilisation. Gratuit ne veut pas dire libre de droit, et certaines ont des restrictions d’utilisation.
Avant de télécharger une police, vérifier la présence des accents (beaucoup de polices sont réalisées par des anglo-saxons), mais aussi la présence des chiffres. Regardez aussi le nombre de fontes disponibles. S’il n’y en a qu’une, ça limite les possibilités d’enrichissements.
Il y a déjà de quoi faire…
Polices Payantes
Encore aujourd’hui, les entreprises spécialisées dans la création typographique sont appelées des fondeurs, de l’époque où on fondait le plomb pour mouler les caractères.
Les fondeurs les plus connus sont :
Acheter une police n’est pas donné, c’est souvent réservé aux agences. Comptez par exemple ~1000€ pour la police Helvetica avec toutes ses fontes (Ouf ! l’alphabet cyrillique est compris ).
Installer une police de caractères
Sous Windows
Téléchargez votre police, dézippez-là si nécessaire. Faites un clic-droit et sélectionnez Installer.
Sous Mac
Téléchargez votre police, dézippez-là si nécessaire. Copiez-la dans /Library/Fonts.
Quelques règles typographiques
En français, n’en déplaise à certains, il existe des règles très strictes pour la composition des textes. Il s’agit de conventions qui permettent d’offrir une standardisation, sinon ça deviendrait vite n’importe quoi.
En voici quelques unes :
Ponctuation
Pas d’espace avant et espace après : la virgule, le point, les points de suspension, la parenthèse fermante, le crochet droit fermant (]).
Espace avant et pas d’espace après : la parenthèse ouvrante, le crochet droit ouvrant ([).
Pas d’espace avant ni après : l’apostrophe et le tiret entre deux mots (arc-en-ciel).
Espace insécable avant : les deux points, le point-virgule, le point d’interrogation, le point d’exclamation.
Attends ! C’est quoi un espace insécable ?
Ah ! Un mot inconnu. Vous avez l’œil… Par contre, ce n’est pas un espace, mais une espace insécable. En typographie, le mot espace est au féminin quand il s’agit du caractère.
Une espace insécable, donc, c’est une séparation entre deux mots ou, comme ici, entre un mot et un signe de ponctuation, qui ne doit pas être remplacé par un retour à la ligne automatique. Ca évite qu’un signe de ponctuation se retrouve isolé en début de ligne.
Énumération
Commence par deux points, chaque item se termine par un point-virgule et le dernier par un point. Les sous-items sont séparés par des virgules, le dernier par un point-virgule.
Ma liste de course :
- chocolat ;
- fruit et légumes :
- épinards,
- pruneaux,
- ail ;
- dentifrice ;
- papier toilette.
Etc.
Et cetera ou et caetera s’abrège par etc., on ne met jamais de points de suspension après etc.
Par exemple : « J’adore tous les chanteurs de musique actuelle, Lady Gaga, Justin Bieber, etc. mais pas Madonna. »
Titres
On abrège les titres par Mlle – Mme – Mmes – M. (et non Mr) – MM. – Me (maître) – Mgr (monseigneur)
Voilà, il y en a encore beaucoup comme ça. Pour en savoir plus, je vous propose d’aller voir le tutoriel de TD : L’orthotypographie : bien écrire pour bien être lu.
Ou encore consulter ce site : Petit guide typographie – Version Internet
Vous êtes devenus incollables sur les polices. Le Ministère de l’Intérieur vous attend !
En synthèse :
- La typographie a son vocabulaire particulier, comme les œils, les fûts, les traverses… qui désignent des parties des caractères.
- Les empattements sont des petites extensions au bout des caractères, certaines polices en ont, et certaines n’en ont pas.
- Entre les changements de graisse, de chasse (largeur) et d’inclinaison (romain ou italique), il peut exister un grand nombre de fontes pour une police.
- Les polices sont classées dans différents groupes qui ont chacun leurs spécificités et connotations, à consulter avant de les utiliser.
- On prendra soin d’utiliser une police en adéquation avec le ton de notre document, et on évitera de multiplier le nombre de polices inutilement.
- En français il existe des règles strictes pour la composition de textes.
Pour aller plus loin…
La typographie est un domaine à part entière. De nombreux ouvrages lui sont consacrés.
Livres
Typographie, Les essentiels, par Gavin Ambrose et Paul Harris
Comprendre la typographie, d’Ellen Lupton
