La propriété CSS FlexBox Parente ALIGN-ITEMS permet de positionner les blocs enfants sur l’axe vertical.
La propriété align-items est une sous-propriété du module Flexible Box Layout (Flexbox).
La propriété align-items accepte 5 valeurs :
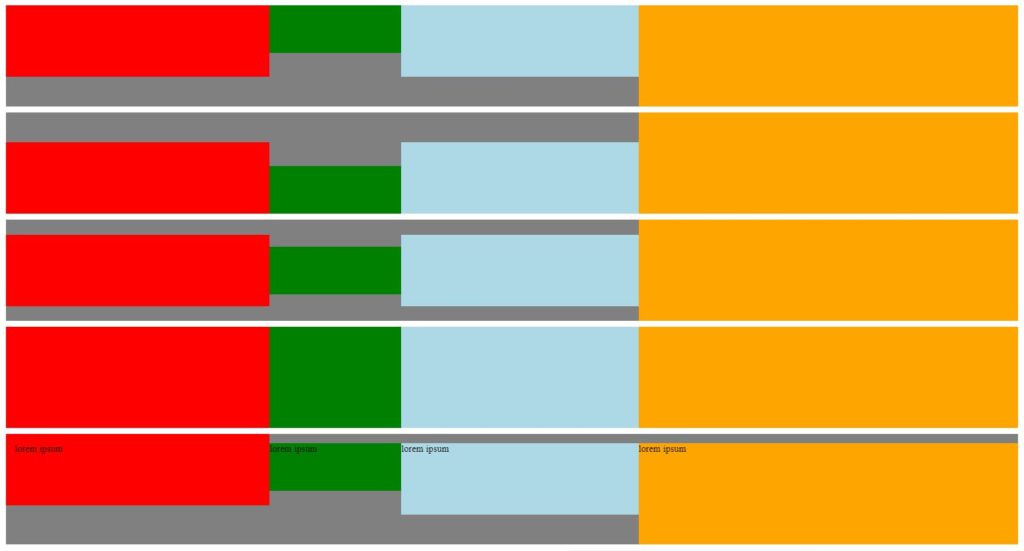
flex-start: le premier bord (début) des items est placé au début de la ligne transversaleflex-end: le dernier bord (fin) des items est placé à la fin de la ligne transversalecenter: les items sont regroupés au centre de l’axe transversalbaseline: les items sont répartis de manière à ce que leur ligne de base s’alignestretch(par défaut) : les items s’étirent de façon à remplir le conteneur (tout en respectant min-width/max-width)
Le schéma suivant permet de mieux comprendre la façon dont les flex-items sont disposés selon la valeur donnée à align-items :
HTML :
CSS :
Résultat :