La propriété CSS FlexBox Parente JUSTIFY-CONTENT permet de positionner les blocs enfants.
.conteneur {display: flex; justify-content:center;}
La propriété justify-content accepte 5 valeurs :
flex-start(par défaut) : les items sont regroupés au début de la ligneflex-end: les items sont regroupés à la fin de la lignecenter: les items sont regroupés au centre de la lignespace-between: les items sont répartis de manière égale sur la ligne ; le premier est au début de la ligne, le dernier est à la finspace-around: les items sont répartis de manière égale sur la ligne avec le même espacement entre chacune
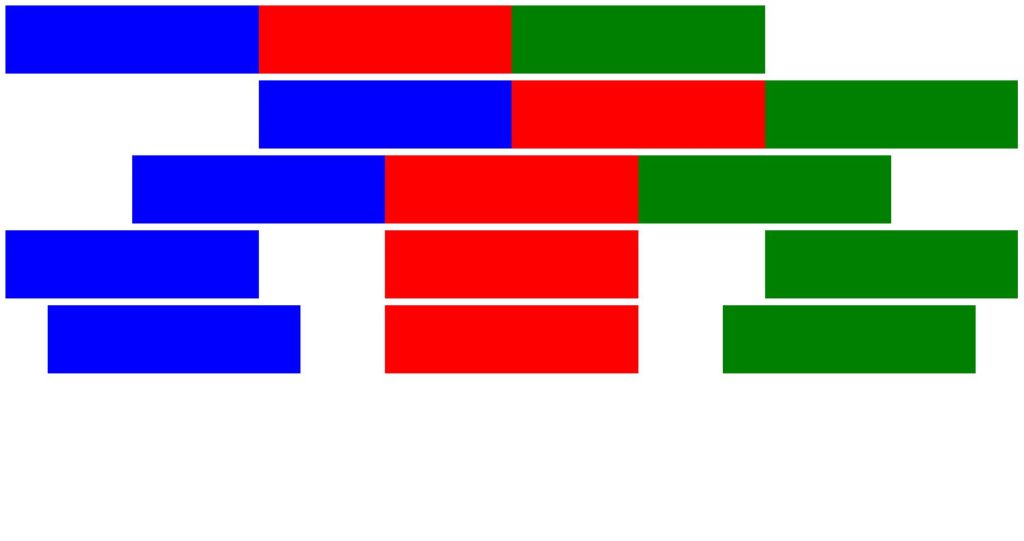
Le schéma suivant permet de mieux comprendre la façon dont les lignes s’empilent dans un container flexible selon la valeur donnée à justify-content :
HTML :
CSS :
Résultat: